
Примеры адаптивного дизайна и верстки: от теории к практике
Веб-сайты, предназначенные для просмотра с мобильных устройств, как мы писали ранее, сильно усложнили и так нелегкий труд верстальщиков. Если ранее они были недовольны разным уровнем поддержки стандартов многочисленными браузерами, то теперь на их шеи свалилась задача адаптивного веб-дизайна. Адаптивный веб-дизайн — подход к разработке сайтов, согласно которому ресурс должен быть удобным для просмотра на любом экране. Вариант, когда индексная страница сайта не имеет ничего, кроме нескольких тегов и блока JavaScript, который определяет, в какую именно среду он загрузился. Далее он отправляет на сервер собранную информацию, который на основании этих данных создает персонализированный под это устройство код страницы.










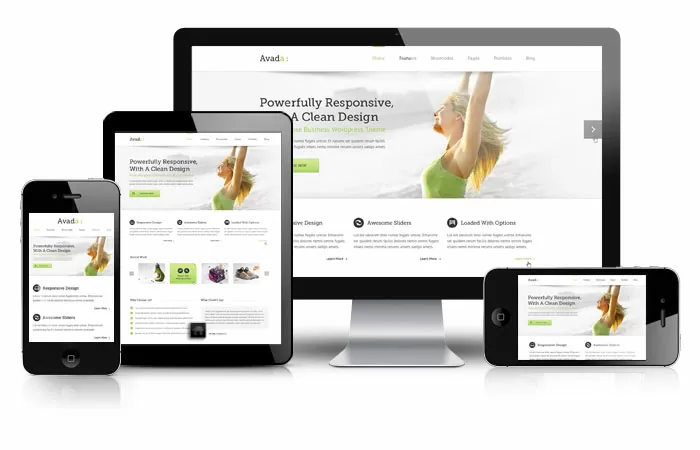
В эпоху цифровых технологий способ нашего взаимодействия с веб-сайтами радикально изменился, и все это благодаря адаптивному веб-дизайну. Этот революционный подход гарантирует, что веб-сайты будут выглядеть и функционировать без проблем на всех устройствах, будь то смартфоны, планшеты или настольные компьютеры. В этой статье я погружаюсь в мир адаптивного дизайна, сравниваю его с адаптивным дизайном и обсуждаю строительные блоки адаптивной веб-разработки. Я также даю практические советы о том, как обеспечить правильное отображение вашего веб-сайта во всех веб-браузерах.












Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.










Похожие статьи
- Форма для браслета своими руками - Одежда своими руками, мастер класс, уроки, секреты, советы
- Интерьер детской комнаты с фотообоями фото - 50 фото детских комнат с фотообоями, советы по выбору и
- Клумбы своими руками с фотографиями - Дренаж вокруг дома своими руками схема, инструкция, советы
- Подставка для эхолота своими руками - Полезные советы о рыбалке и для рыбалки Рыбалка