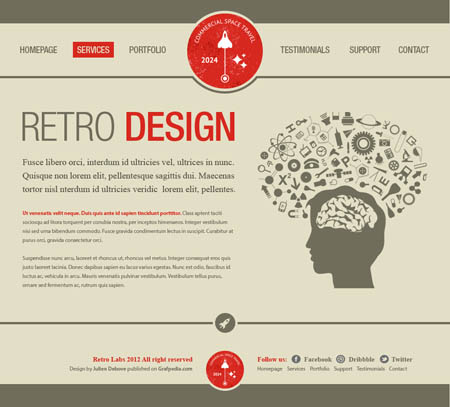
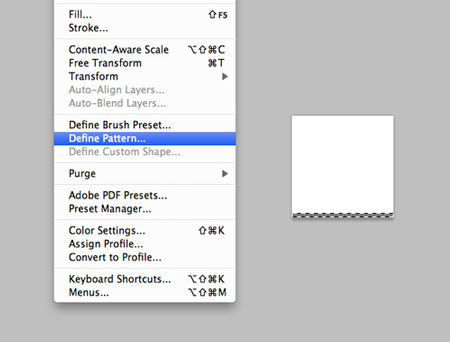
Создаем в Фотошоп дизайн для сайта-портфолио
Ребята приветствую на fotodizart. Сегодня, как и обещал в недавней статье о модульной сетке , выкладываю один из первых уроков в котором мы создадим прототип дизайна блога или журнала в photoshop. Результатом этого прототипа станет макет сайта конечно же все не сразу а постепенно буду выкладывать уроки. Данный же материал это больше процесс с рассуждениями, так как многое объяснять при его создание нет смысла на практике это простые и заурядные действия в работе с текстом в фотошопе , работе со слоями и прочим арсеналом фотошопа. Многие из вас наверняка ими владеют, если же нет, то советую начать именно с азов, а уже потом переходить на более сложные манипуляции. На сайте имеется не мало статей на тему веб-дизайна и создание дизайнов сайтов, теперь они пополнятся реальным примером создания от модульной сетки до итогового макета.













Отправляя заявку, Вы соглашаетесь на обработку персональных данных. Если вопрос нужно решить как можно быстреe, то для ускорения, можете набрать нам по телефону:. Вы выйдете с готовым портфолио и знаниями основных инструментов Web-дизайна: Figma, Photoshop, работа с графикой цветом и другие ресурсы для работы. С 28 мая по ВТ и ПТ с до На курсе вы сможете проанализировать свою ЦА, нарисовать свой проект в программе Figma совместно с Adobe Photoshop, сделать макеты сайта адаптивными под любые носители! Наши педагоги научат вас правильно использовать инструменты веб-дизайна, понимать психологию пользователя, создавать свой функционирующий сайт-портфолио на Tilda.






Создание макета сайта в Photoshop требует некоторого опыта и знаний в веб-разработке. Конечно, с практикой и изучением основ дизайна в растровых редакторах вы также можете создавать в них и профессиональные макеты — сделать это можно и в визуальном редакторе Adobe Photoshop. Также придется учитывать и разрешения экранов, скорость загрузки страниц и адаптивность дизайна — если вы захотите пойти дальше и нарисовать полноценный сайт в PS.