
Как background image растянуть, чтобы заполнить веб-страницу
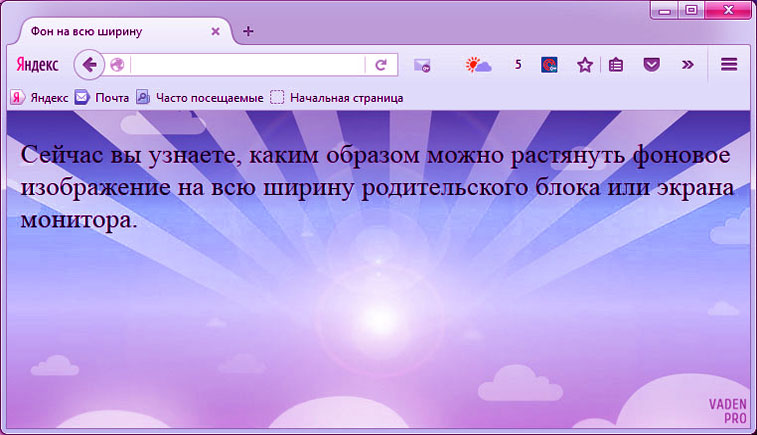
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто.









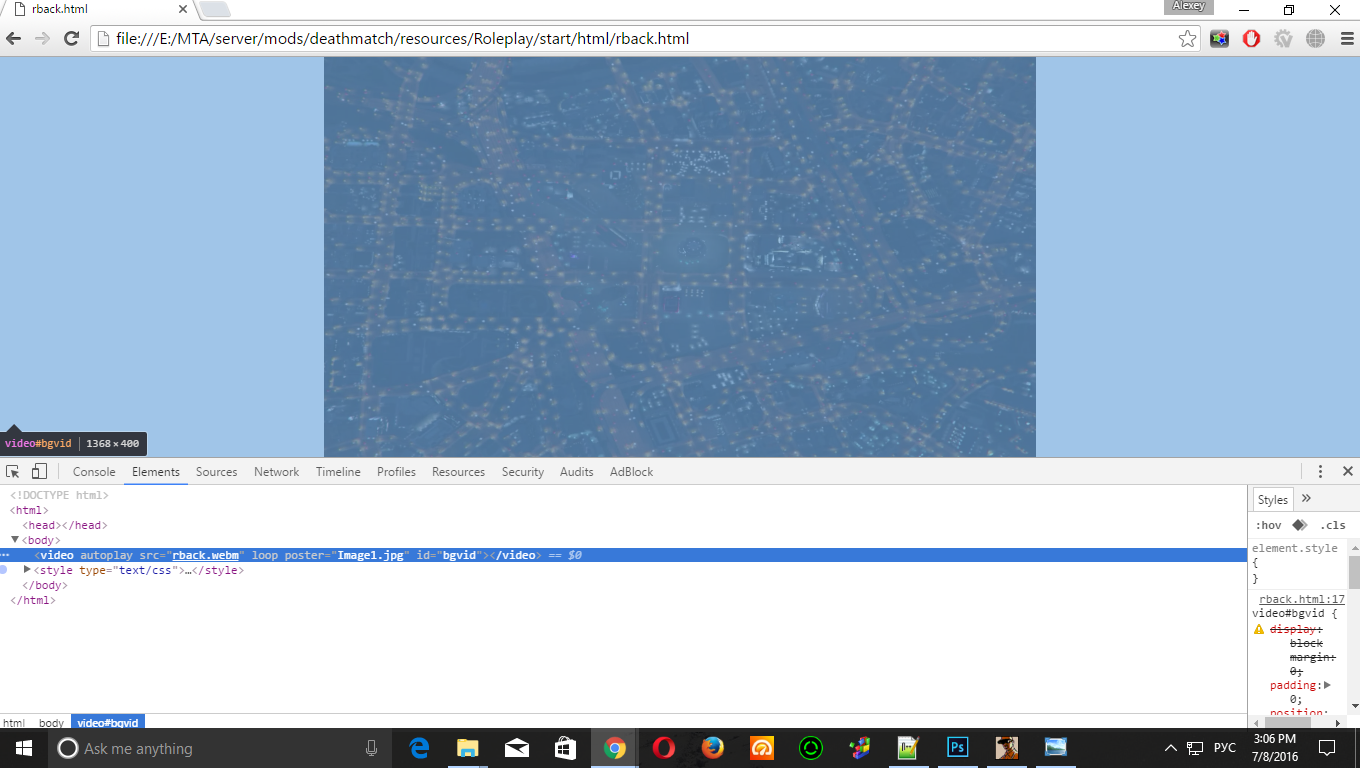
Еще один простой способ — использовать CSS свойство object-fit: cover. Это свойство позволяет масштабировать содержимое элемента таким образом, чтобы оно полностью покрывало его область. Например, если у вас есть элемент с изображением, можно просто добавить стиль «object-fit: cover» для растягивания картинки на весь размер элемента.
- Подготовка основы
- Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно.
- Все сервисы Хабра. Пробовал разные свойства, но выходит так, что background-image все равно не растягивается должным образом.
- Растянутая картинка — это одно из самых распространенных требований при разработке веб-сайтов.
- Растягивание картинки в HTML: несколько способов и советов
- Ширину нужно задавать как vw , а высоту представить как vh :.
- Блок на весь экран CSS
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html.
- Быстрый ответ
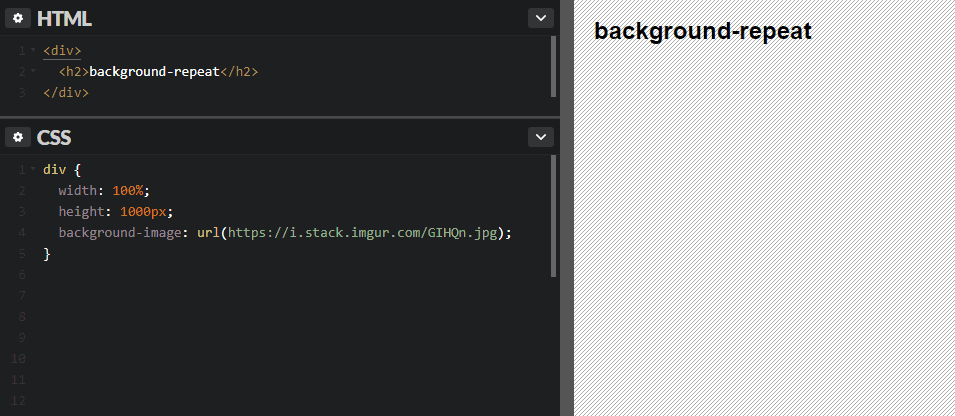
- Чтобы корректировать размеры фонового изображения в элементе div средствами CSS, используйте свойство background-size.
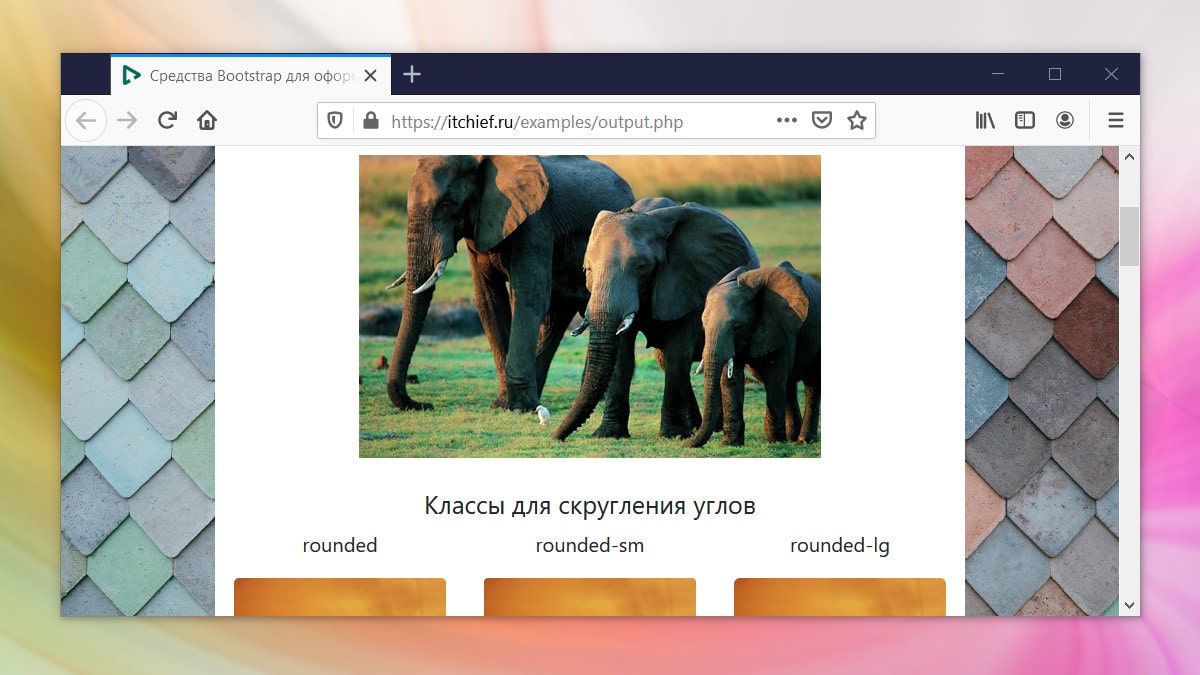
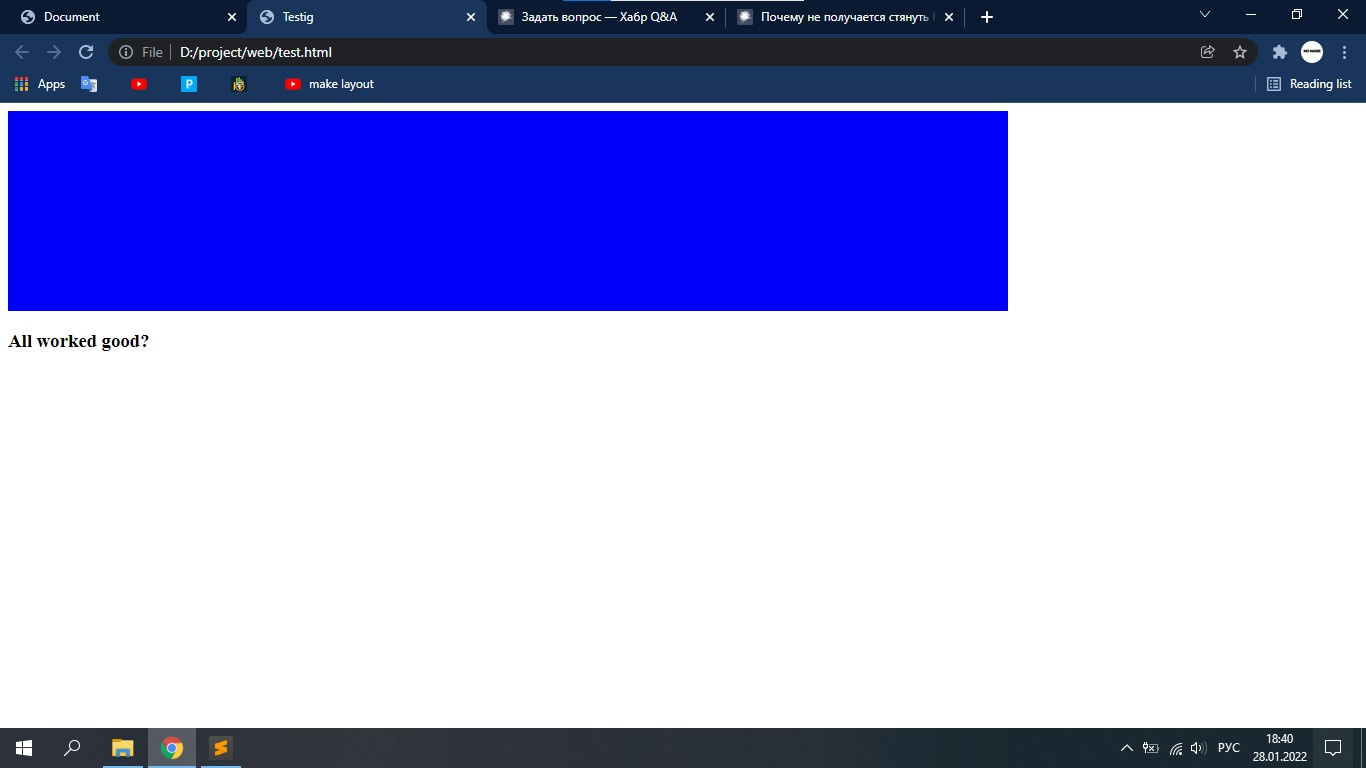
- Для изменения размеров фоновой картинки используется свойство background-size. Результат данного примера показан на рис.
- Вячеслав Межуревский 31 октября







Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.