Как сделать продающий дизайн интернет-магазина
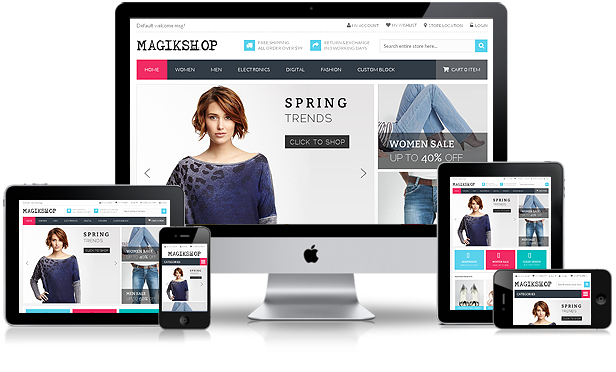
Разработаем адаптивный веб-ресурс под мобильные, планшетные и десктопные устройства, с различными разрешениями. Корректно спрограммируем работу CSS стилей, медиа запросов. Адаптивный дизайн страниц позволит Вам принимать мобильный трафик и конвертировать его в заказы. Верстка для мобильных устройств уменьшит отказы, повысит удобство пользования интерфейсом Вашего сайта. Стоимость веб разработки составит 50 тенге в базовом исполнении, стоимость для крупных ресурсов будет зависеть от конкретного объема задач.














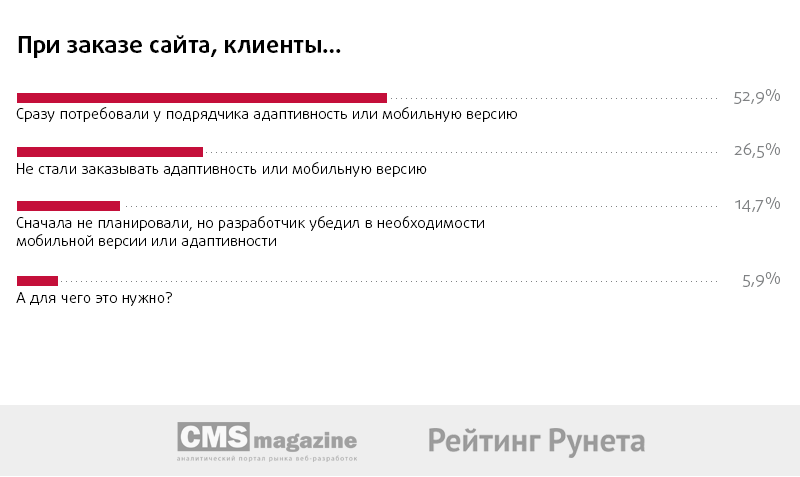
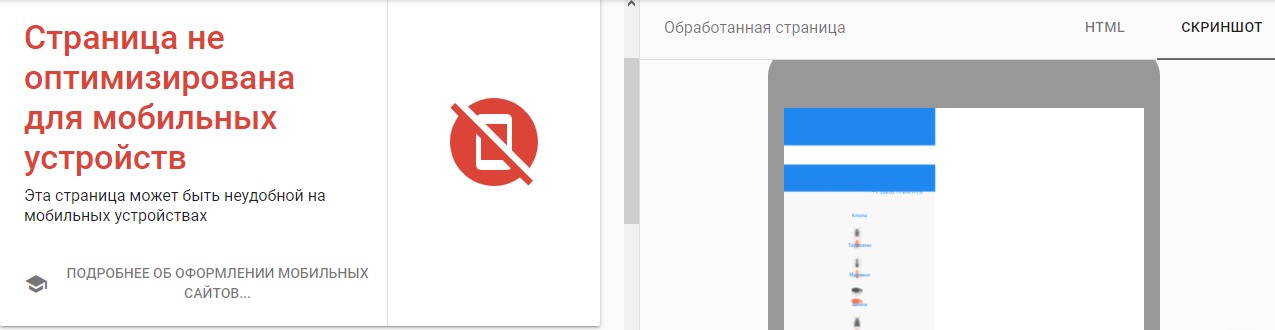
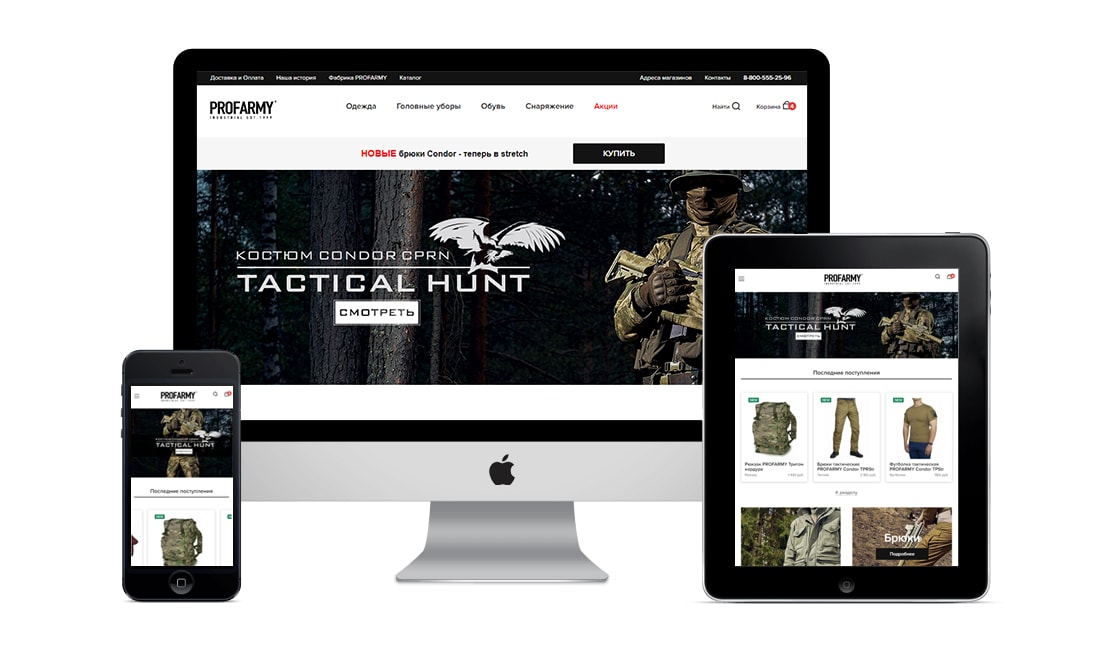
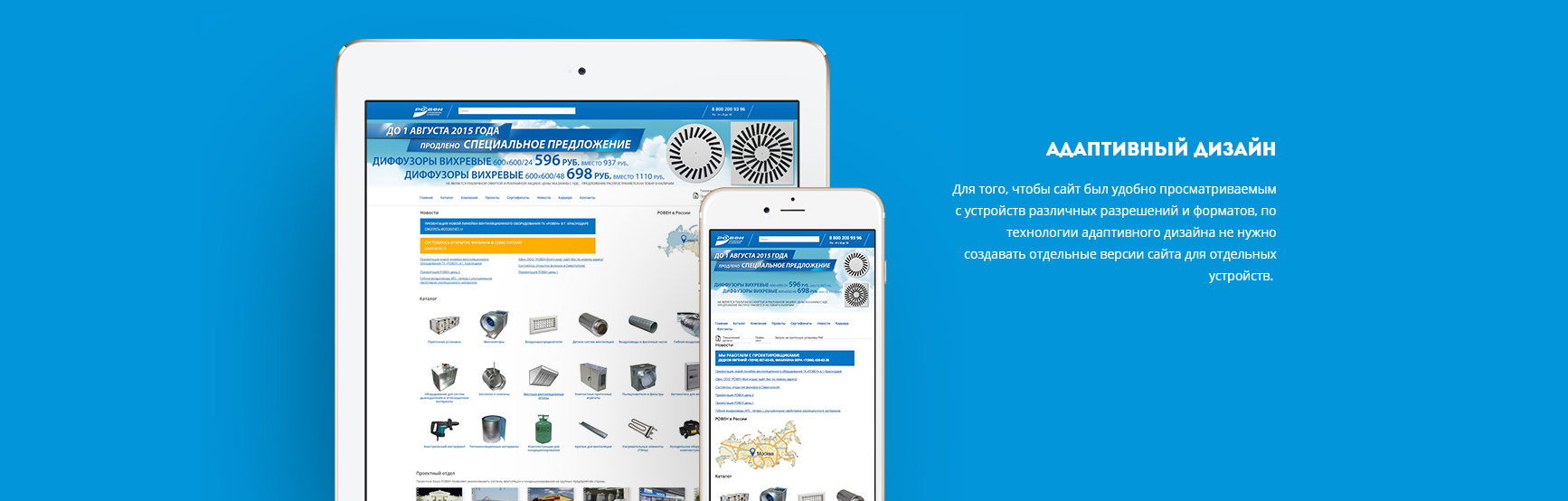
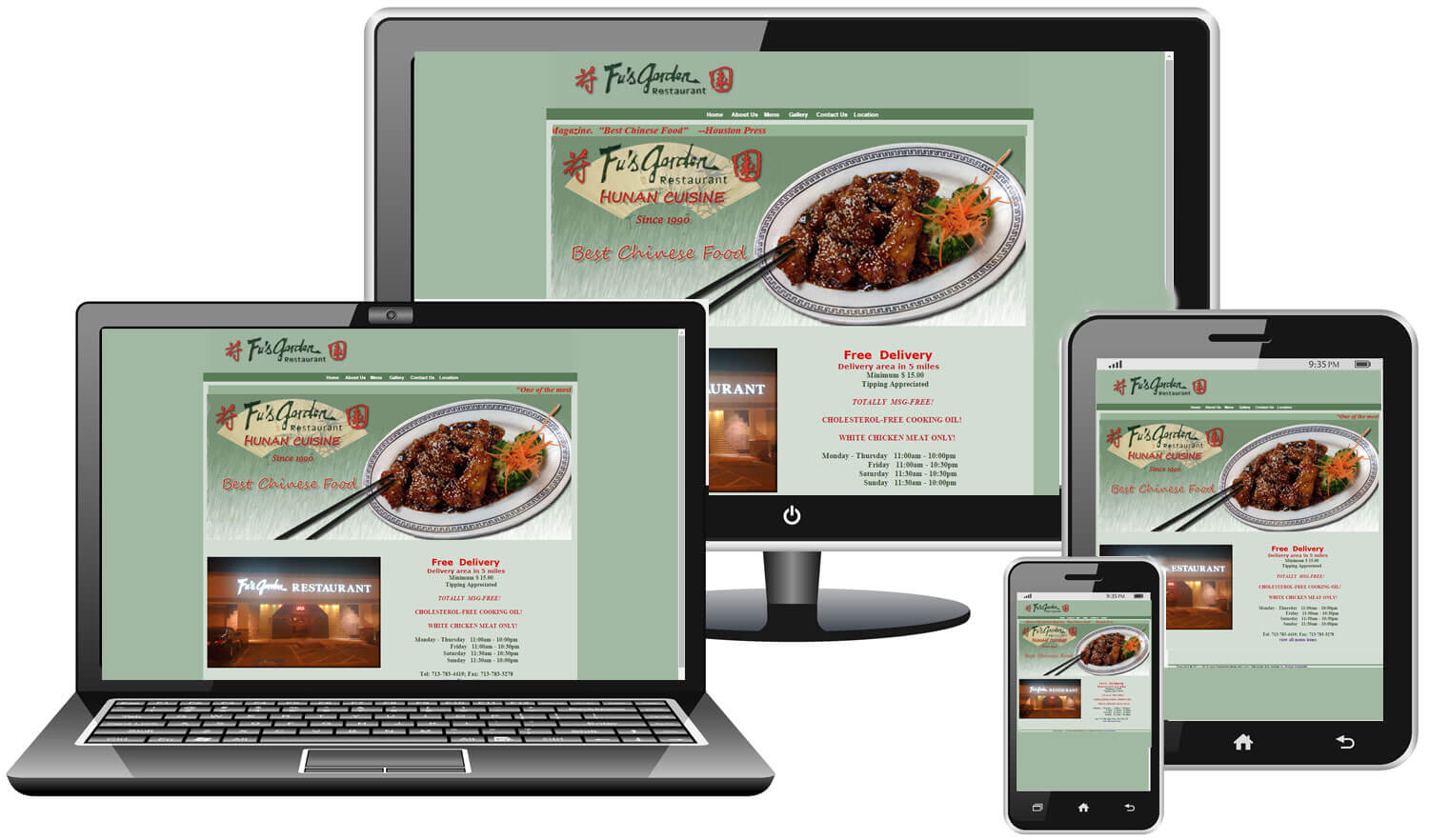
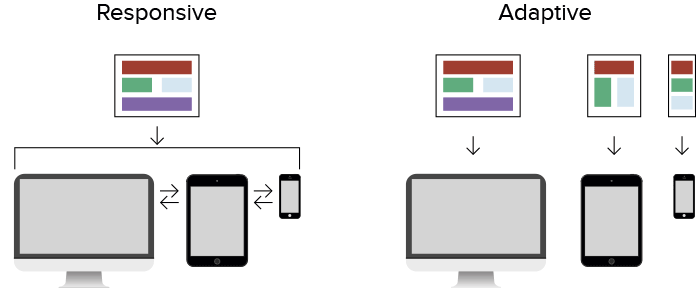
В статье расскажем, как адаптировать сайт под мобильные устройства, поделимся онлайн-сервисами и плагинами. Пользователи просматривают полноформатные страницы не только на экранах персональных компьютеров, но и на смартфонах и планшетах. Разрешение на десктопе не соответствует формату, к которому привыкли на телефоне: изображение кажется мелким и для прочтения приходится увеличивать текст вручную. Все это создает неудобство для потенциального покупателя. Чтобы сайт было комфортно просматривать со смартфона, нужна адаптивность — функция интернет-страницы для корректного отображения на различных устройствах.














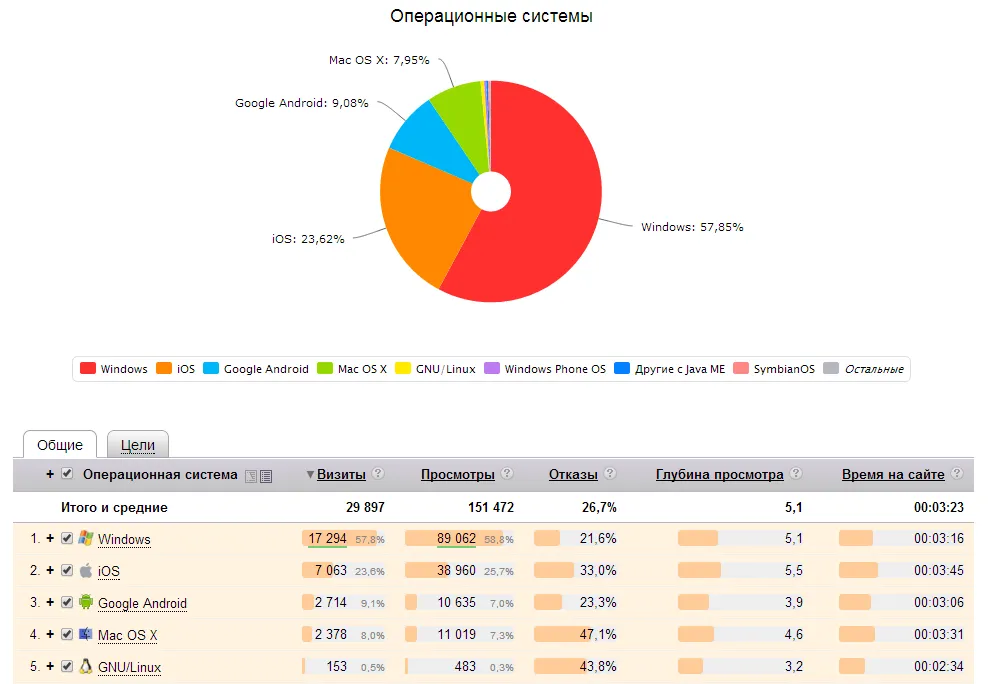
Люди тратят больше трех часов в день на серфинг в интернете со смартфонов. Именно мобильные устройства стали основным гаджетом, который люди используют для чтения новостей, просмотра видео и совершения покупок. Сегодня недостаточно сделать сайт, который быстро загружается и красиво выглядит на ПК. Большинство посетителей заходят на сайты со смартфонов, поэтому разработчики все чаще используют стратегию «mobile first» при создании сайтов. Существует несколько способов адаптировать сайт под мобильные устройства.