
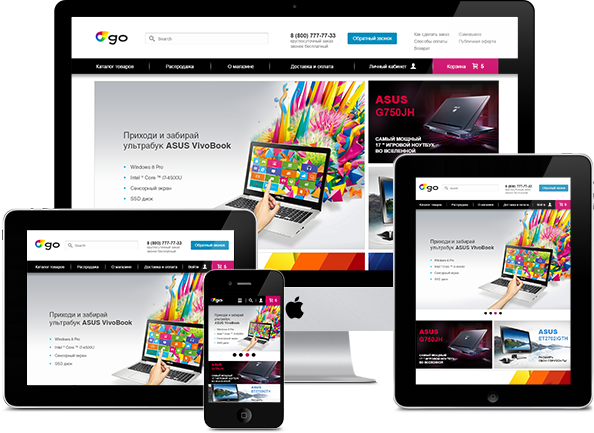
Как сделать адаптивный дизайн сайта для всех устройств?
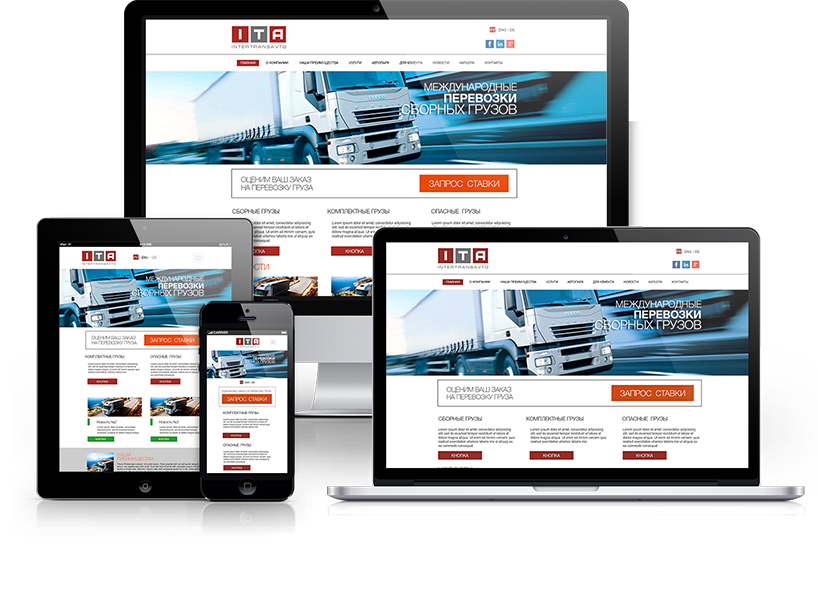
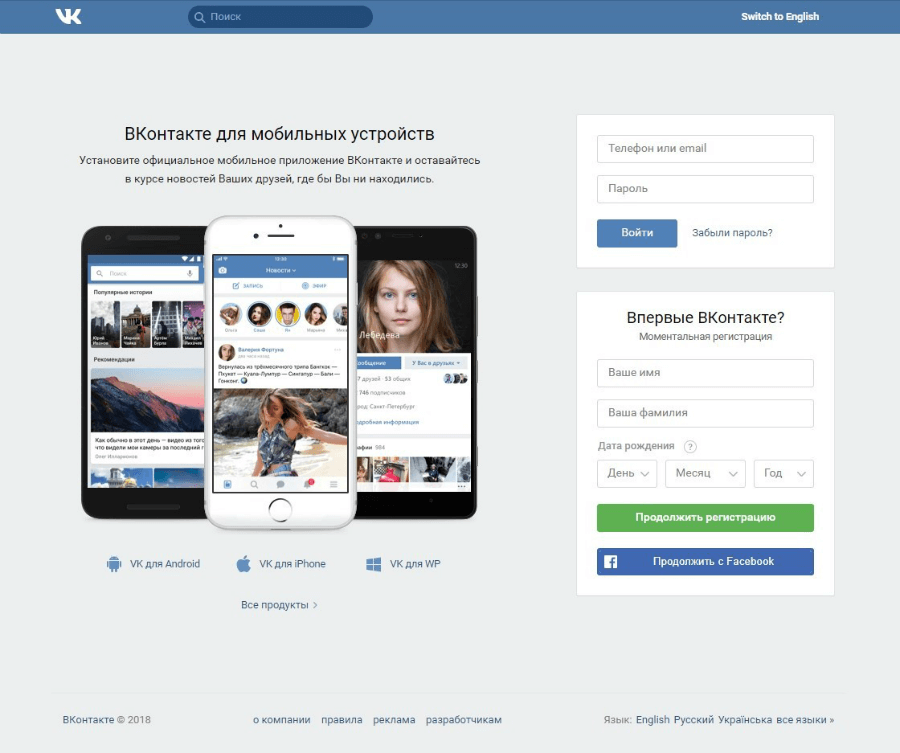
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук. Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств. В этом поможет адаптивный дизайн сайта — новая технология конструирования веб-ресурсов для любых гаджетов.











А может, вы поставили перед собой чёткую цель — адаптировать свой ресурс под разные устройства, но хотели бы получить детальную информацию об этом процессе и некоторые рекомендации к оформлению. Чтобы сайт эргономично отображался на экранах как ПК, так и мобильных телефонов разных операционных систем, нужно предпринять некоторые несложные комбинации действий. В этом вам поможет адаптивная верстка сайта. Что это такое и как ее организовать — читайте далее.
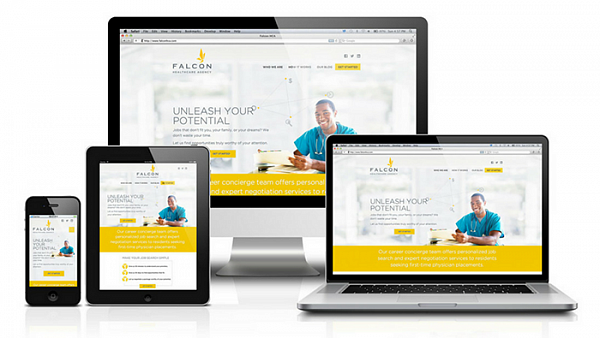
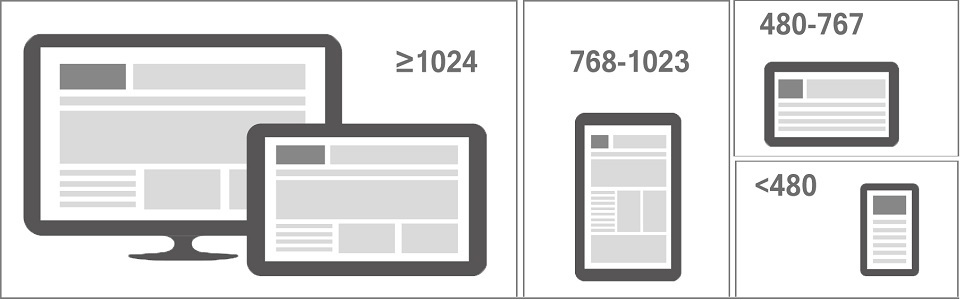
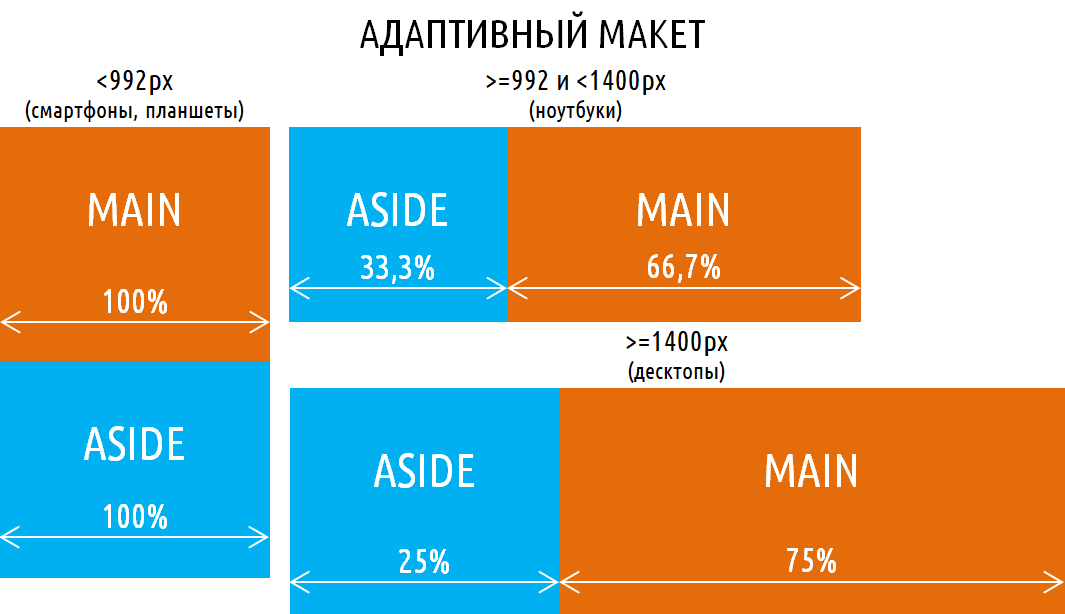
- Основные виды макетов сайтов
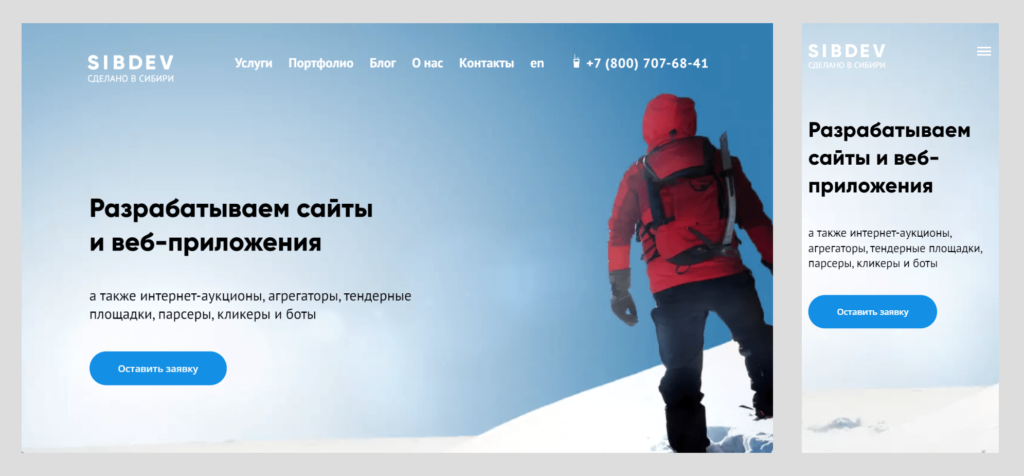
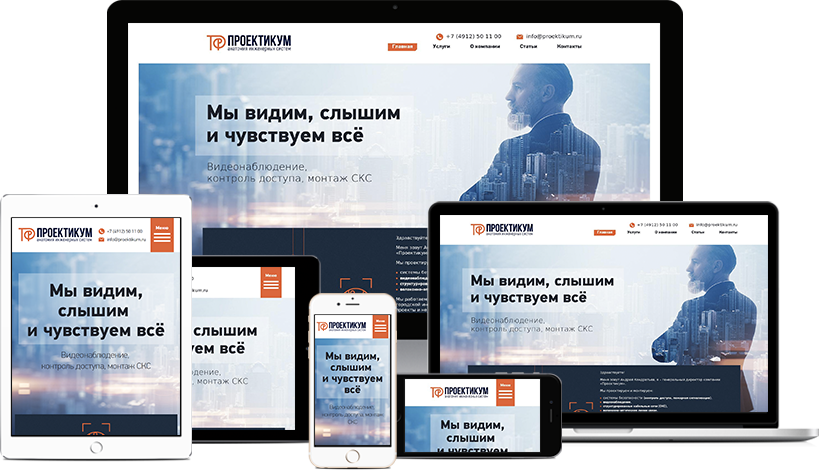
- Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик.
- Погрузитесь в наше пошаговое руководство для начинающих.
- Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи.
- Преимущества сайта с адаптивной вёрсткой
- ООО Юни Платформа.
- Уникальный дизайн сайта — один из аспектов, гарантирующих его эффективность.
- Время для нового проекта!











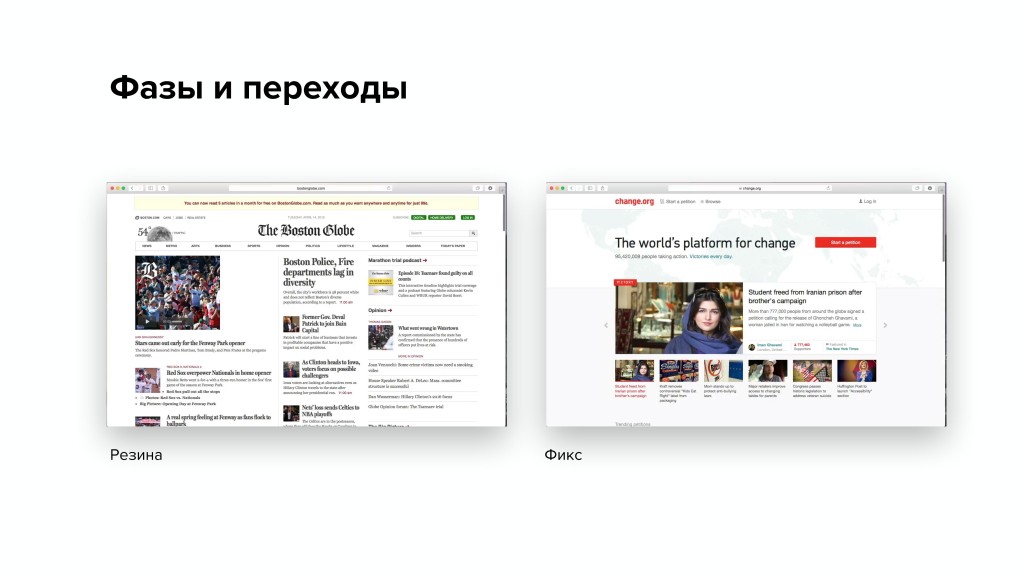
В этой статье рассмотрим, какие бывают макеты сайтов и почему в последнее время всё больше и больше веб проектов имеют именно адаптивный дизайн. Фиксированный макет сайта - это макет, который имеет строго определённую ширину в пикселях. Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время "господствовали" компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17".







.png)