
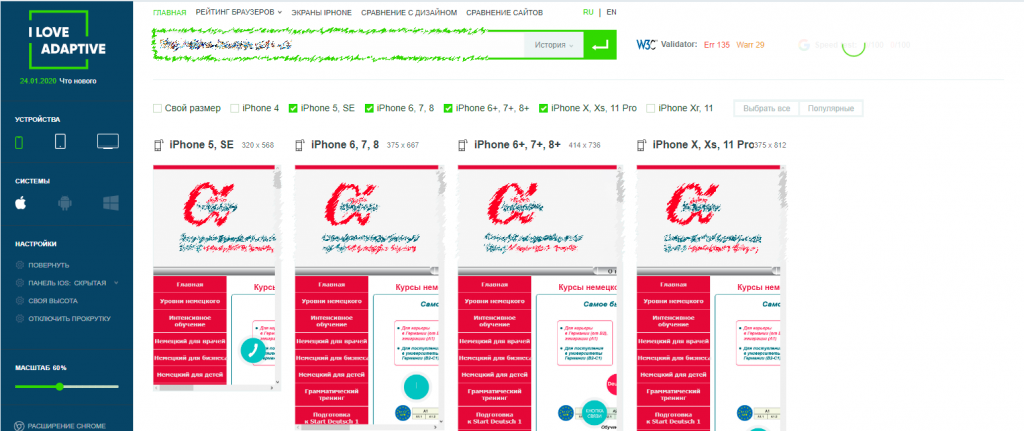
Как сделать чтобы блок при адаптации всегда занимал всю страницу?
Все сервисы Хабра. Тут я сделал падингами, но я понимаю что это не правильно. Можно ли как-то сделать высоту main такую чтобы при адаптации не было никогда скрола и контент сам подстраивался под высоту? Чтобы блокировать страницу при адаптации, чтобы она никогда не прокручивалась, вы можете попробовать использовать свойство CSS height: vh для элемента body. Это свойство устанавливает высоту элемента равной полной высоте области просмотра видимой части веб-страницы. Вы также можете установить для свойства height элемента body фиксированное значение в пикселях, например, height: px, если вы хотите, чтобы страница имела определенную высоту независимо от размера окна просмотра.














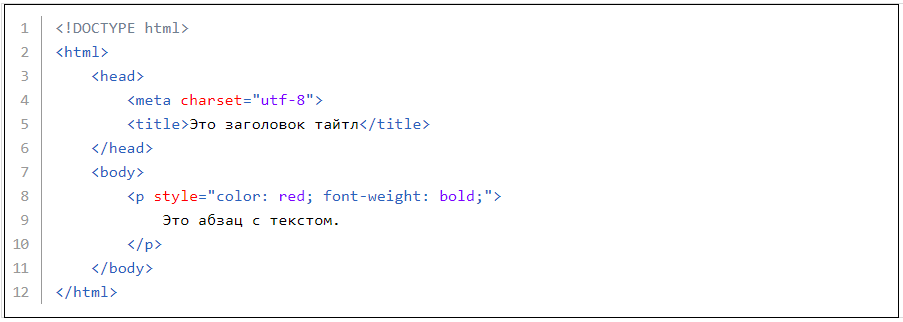
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок. Мы сейчас все расскажем.








Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого. В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями. Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента.









Похожие статьи
- Из чего сделать орехи своими руками - Как сделать грильяж в домашних условиях Официальный сайт
- Оранжевый топиарий из сизаля - Топиарий из сизаля Девушка дня Женский сайт
- Причёска на короткие своими руками пошаговая инструкция фото - Женский сайт Space of women
- Кровать своими руками в школе ремонта - Школа ремонта официальный сайт программы на телеканале