Психология цвета в дизайне интерьера: как цвета влияют на наше настроение
Сравнение — это функция, анализирующая два входных набора данных и отображающая различия между ними. В этом документе описываются типичные варианты вызова git diff и схемы рабочего процесса сравнения. Зачастую вместе с командой git diff используются git status и git log для анализа текущего состояния репозитория Git. Следующие примеры будут выполнены в простом репозитории.








Эта фраза известна не случайно: во многих случаях очистка кэша действительно устраняет проблему. Но что такое кэш браузера? Зачем он нужен, если в итоге приходится его очищать?
- Кэш и производительность браузера
- Ваши веб-карта или веб-слой кэшируют один или несколько слоев повернутой карты.
- Источником вдохновения для создания образов и идей для воплощения для свадебного декора может быть что угодно, и у каждого декоратора свои приемы поиска музы И хотя основная отправная точка в поисках вдохновения для декоратора — это сама пара, все же нельзя отрицать влияние иных внешних источников: природы, фильмов, театра, и конечно же, модной индустрии.
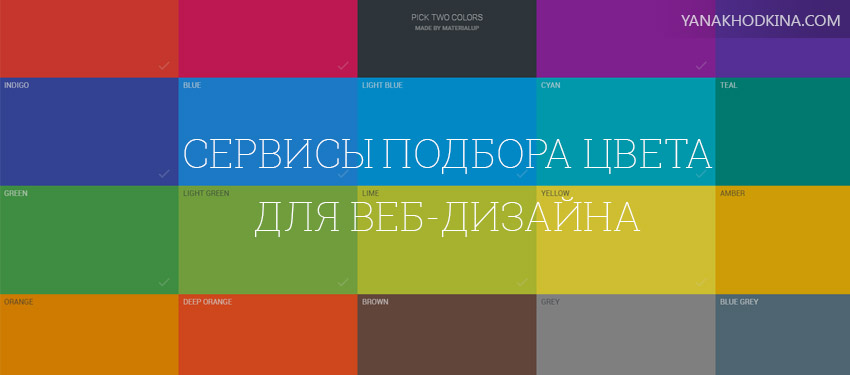
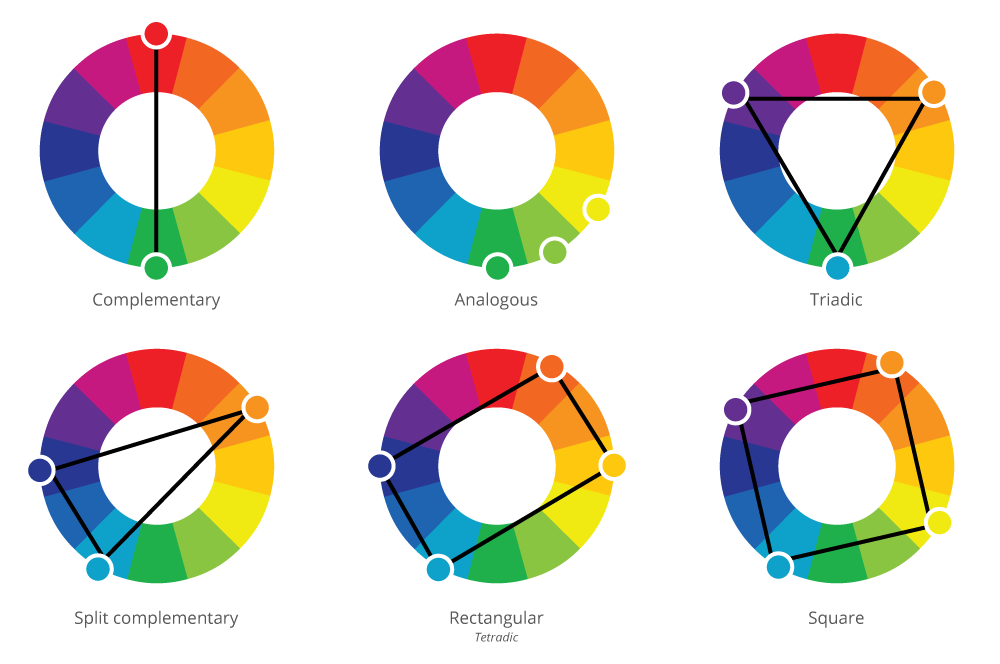
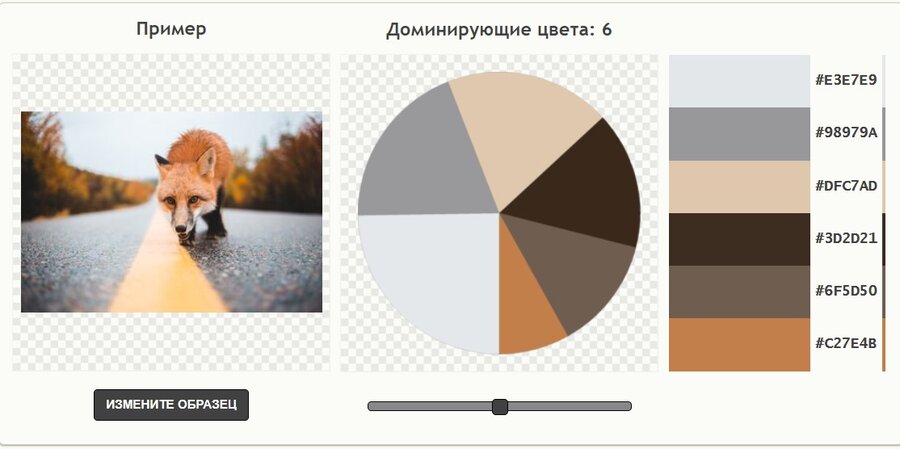
- Цвета играют огромную роль в нашей жизни, они окружают нас повсюду и влияют на настроение, эмоции и общее состояние.
- Заключение
- Эта страница была переведена с английского языка силами сообщества. Производительность веб-сайтов и приложений можно значительно повысить за счёт повторного использования ранее полученных ресурсов.
- Настройте Material-UI с помощью вашего шаблона. Вы можете изменить цвета, типографику и многое другое.
- В Mac OS пункт Настройки











Поиск Написать публикацию. Время на прочтение 5 мин. Из песочницы. Когда заходит разговор о кешировании складывается парадоксальная ситуация. С одной стороны все понимают важность и нужность кеширования в архитектуре приложений. С другой стороны мало кто может внятно объяснить что и как надо кешировать.